最近发现公司做的一个项目,一些供应商客户在浏览器上打不开,询问才知道用的是“天杀的IE浏览器”,这都2020年了居然还有人在用IE[默默的在心里暗骂]。我们建议客户安装谷歌,但是客户不接受我们的建议。
好吧,那只能找找问题在哪里了。
IE、360极速浏览器的兼容模式出现的问题
 )
)
前端使用的是vue,http请求使用axios
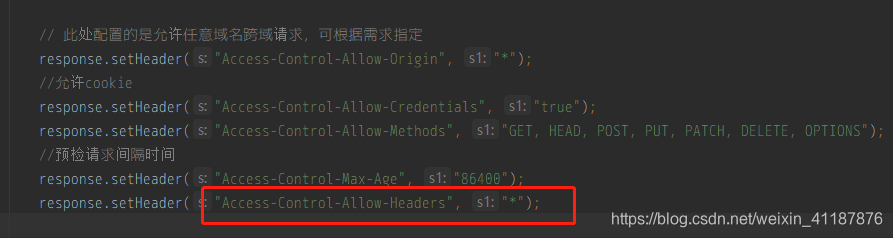
后台的跨域处理
 )
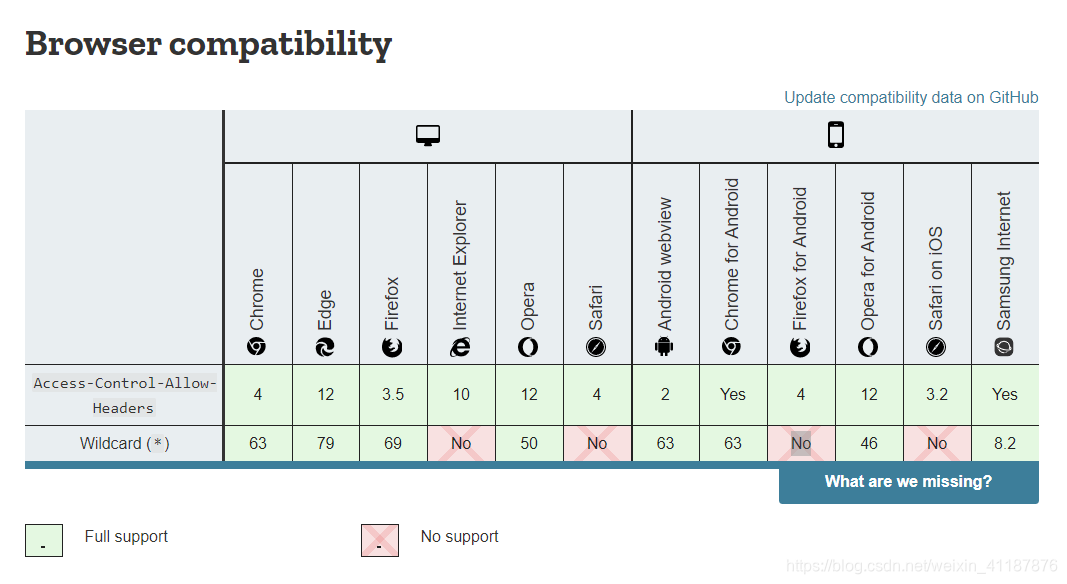
) 在MDN web docs上查到了一些蛛丝马迹。
在MDN web docs上查到了一些蛛丝马迹。
 )
)
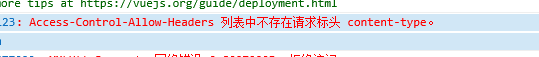
Access-Control-Allow-Headers设置的通配符*在IE浏览器不支持
经多方查找
http中标准的head,认证名字叫做Authorization,A要大写,但在vue用axios跨域请求时,传的head名称为authorization,是小写,所以如果是使用IE浏览器,即使是设置Access-Control-Allow-Headers为*,也无法识别。
解决方法
后台服务器权设置Access-Control-Allow-Headers为’authorization,Authorization,DNT,X-CustomHeader,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type’,强制包含一个authorization头即可。
1 | response.setHeader("Access-Control-Allow-Headers", "authorization,Authorization,DNT,X-CustomHeader," + |
好吧,使用IE浏览器真是个大坑
vue axios 跨域请求在ie浏览器 报错 Access-Control-Allow-Headers 列表中不存在请求标头 authorizationhttps://zhidao.baidu.com/question/924353524932782779.html)